7、文章構造を示すタグ

その他の重要な内部要素技術要因の最適化テクニックとしては特別なタグを使用して検索エンジンに情報を与える技術があります。
この技術を使うことにより使わない場合に比べて若干上位表示にプラスに働くことがあります。
見出しを意味するタグ
Hタグ・・・
HタグのHとはheader(ヘッダー)の略で見出しを意味する言葉です。
(1)H1タグ = 大見出し
H1タグは大見出しの事を意味します。
大見出しというのは通常、その文書の主題を大きな文字で書いた部分です。
【H1タグを使った大見出しの例】

【その部分のソース例】
H1タグはHタグの中でも最も上位表示を目指す上で重要なタグの1つです。
上位表示を目指すためにはそのWebページのH1タグに上位表示を目指す目標キーワードを書くか、それが含まれたフレーズを書くようにして下さい。
H1タグは大きなサイズで表示されますがそれがページのデザイン上好ましく無い場合はCSS(スタイルシート)を使って文字の大きさを小さくしても問題ありません。
また、H1タグに記述する内容は極力、ページ毎に変えるとGoogleがそのページの意味をより理解してくれて上位表示に貢献することになります。
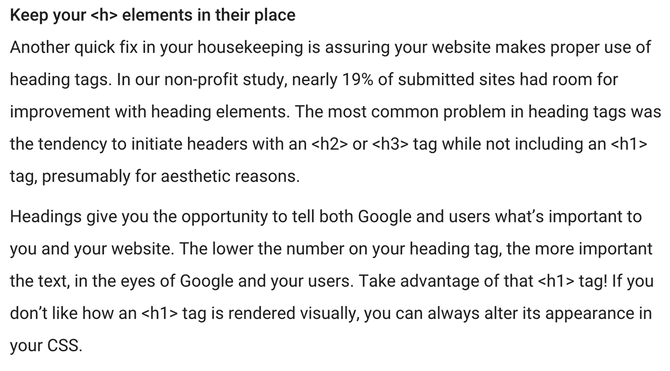
Googleはその公式ブログでH1タグを使ったほうがSEO上若干プラスになるということやCSSを使ってフォントの大きさを小さくしても良い等、H1についての情報提供も行っています。

https://googlewebmastercentral.blogspot.jp/2010/12/holiday-source-codehousekeeping.html
(2)H2タグ = 中見出し
H2タグは大見出しの次に大きな見出しである中見出しだということを検索エンジンに伝えるためのタグです。
そこには自然な形で目標キーワードが含まれた中見出しに相当するフレーズを含めると良いです。しかしSEOのために無理やり目標キーワードを詰め込んだ書き方や、同じ目標キーワードを複数回同じH2タグに含めることは避けて下さい。
(3)H3タグ〜H6タグ = 小見出し
H3からH6タグは文書における小見出しだということを検索エンジンに伝えるためのタグです。H2のタグで囲われている部分の中にさらに小見出しを書く時に使うことが出来ます。
Hタグの全体的な書き方は次のような構造になります。
【Hタグの全体構造 】
段落を意味するタグ
Pタグ ・・・
Pはparagraph(パラグラフ)の略で段落を意味します。
Webページの本文にある各段落の最初には
を入れて終わりには
と入れることによりGoogle等の検索エンジンがその部分をメインコンテンツ内にある段落だということを認識するようになります。【Pタグの実例】
リストを意味するタグ
リストタグ ・・・
【リストタグの実例 】
次のページ:キーワードを強めるタグ
前のページ:正味有効テキストをGoogleは評価する
