1、技術要因
第一の要因は技術要因で、サイトを制作する上での技術的なSEOをする事を意味します。
3大エリア
技術要因として上位表示に効果のあるSEOは3大エリアの最適化です。3大エリアというのはSEO上3つの重要な対策という意味で3大エリアと呼ばれます。
(1)タイトルタグ
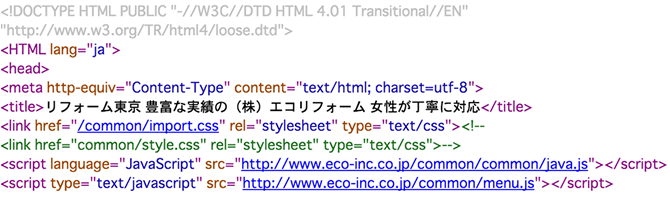
タイトルタグというのはHTMLページの比較的上の方に記述されているそのページの内容を指し示すタグです。
下の図のように

このページは「リフォーム 東京」という検索キーワードで上位表示を目指しているページなのでそれらのキーワードをなるべく目立つように記述し、かつユーザーが見た時にそのページがあるサイトの特徴を瞬時に良い印象とともに認識することを目指している例です。
SEOにおいてはタイトルタグには必ずそのページを上位表示させたい検索キーワードを含める事が重要です。
理由はGoogleはタイトルタグというのはそのページの要旨、つまりテーマを記述したものとして認識するからです。
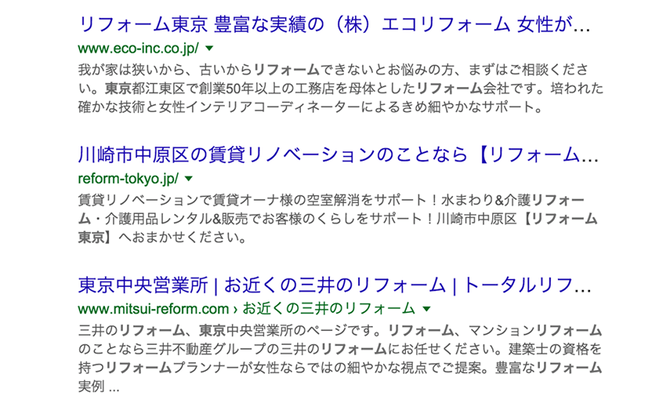
また何故、ユーザーに瞬時に良い印象とともに認識してもらう事を目指すのかというとGoogleの検索結果には通常Webページのタイトルタグ内に書かれた文言がそのまま表示されるからです。(下図参照)
【PC版Googleの検索結果ページ】

検索ユーザーが検索結果ページ上で意味不明の文言が書かれていたり、印象の悪いキャッチフレーズが書かれていたら検索結果上でのクリック率が下がる原因になり上位表示に不利になるばかりかサイトの訪問者数を増やすという本来のSEOの目的を損なうことになります。
そのためタイトルタグに記述する文言には細心の注意を払う必要があります。
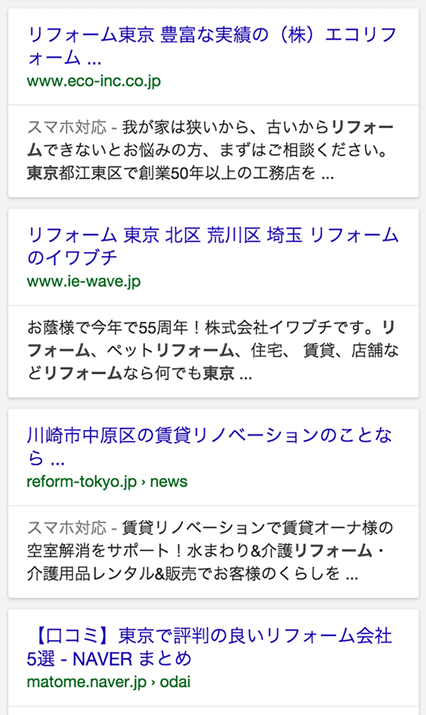
タイトルタグにはPC版Webページ、モバイル版のWebページ共に全角で最大30文字まで記述すれば多くの場合、記述したことがそのまま検索結果ページに表示されるようになります。※半角文字は2文字で全角1文字扱いになります。
【モバイル版Googleの検索結果ページ】

(2)メタディスクリプション
タイトルタグほどの上位表示効果はありませんが、HTMLファイルの上のタイトルタグの下に記述するメタディスクリプションにも注意を払う必要があります。
メタディスクリプションはPC版のWebページには全角で最大240文字、モバイル版のWebページには最大60文字まで書くと多くの場合それがそのままGoogleの検索結果ページに反映されます。※半角文字は2文字で全角1文字扱いになります。
ここもユーザーに検索結果ページ上で与える第一印象の一つになるためにWebページを見たくなるような文言を工夫して自然な文体で書く必要があります。
メタディスクリプションに書く内容は、出来る限りページ毎に変えるようにして、そのページの要旨を自然な文体で書くように心がけて下さい。
そしてそのページが上位表示を目指すキーワードをそこには自然な形で含めるようにすると上位表示にプラスに働きます。
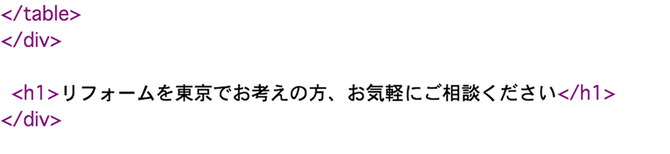
(3)H1タグ(1行目)
H1タグとはWebページの大見出しを意味するタグです。
そのページの表題をなるべくユーザーの注意を引くように書く必要があります。Hとはheader(ヘッダー)の略で見出しを意味する言葉です。
上位表示を目指すためにはそのWebページのH1タグに上位表示を目指す目標キーワードを含めるようにして下さい。
また、H1タグに記述する内容は極力、ページ毎に変えるようにしたほうがGoogleがそのページの意味をより理解してくれて上位表示に貢献することになります。

キーワード出現頻度
3大エリアの次に重要な内部要素技術要因の最適化テクニックとしてはキーワード出現頻度の調整という技術があります。
キーワード出現頻度とは特定のページのソース内に書かれている単語の総数の内、各単語が全体の何パーセント書かれているかの比率をパーセントで表現するものです。
キーワード出現頻度の公式は:
キーワード出現頻度 =
特定の単語が書かれている回数/Webページ内に書かれている単語の総数×100
になります。
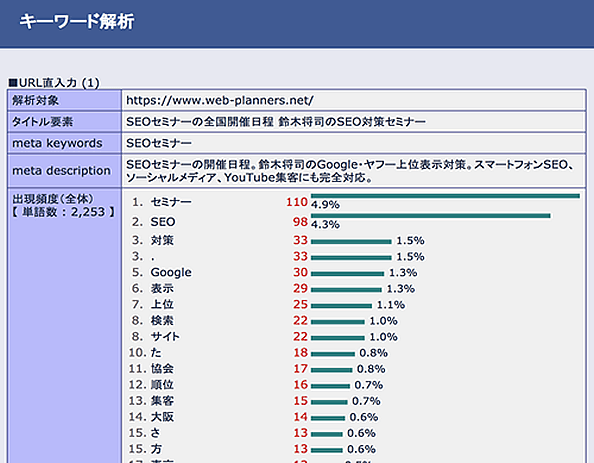
手計算で算出するのは手間がかかるので多くのSEO実践者はキーワード出現頻度解析ソフトを使って算出しています。

http://www.keyword-kaiseki.jp/
特定のキーワードの出現頻度が高い割合で書かれているWebページは、割合が低いWebページよりもそのキーワードとの関連性が高いWebページであるといえます。こうした人間の文書作成技術に基づいてGoogleなどの検索エンジンもそのページのテーマは何かを評価するように設計されています。
多くの場合、そのページで最も多く書かれているキーワードがそのページのテーマであることが多いため上位表示を目指すキーワードをページ内に最も多く書くことが上位表示に効果があることが分かっています。
キーワード出現頻度には:
(1)ページ内キーワード出現頻度
(2)サイト全体のキーワード出現頻度
の2つの側面があり、上位表示を目指すWebページ内のキーワード出現頻度を最適化するだけで順位が上がることもありますが、競争率が激しいキーワードで上位表示を目指す場合はサイト全体のキーワード出現頻度を高める必要があります。
内部リンク構造
次に重要な内部要素技術要因の最適化テクニックとしてはサイト内部のリンク構造の調整という技術があります。
Googleは伝統的にリンク構造を順位決定の重要な評価対象としています。リンク構造というと通常、外部ドメインのサイトから自社サイトへの被リンクだと思いがちですが、実はサイト内にあるページからページヘのリンク構造も非常に注意深く調べて順位決定に役立てています。
ペンギンアップデートの実施以来、外部ドメインのサイトから自社サイトへの被リンクを獲得することはリスクがあり従来のように増やすことが困難になってきたからこそ、サイト内の内部リンク構造を最適化することは検索順位アップの大きな伸びしろになりました。
サイト内の内部リンク構造の最適化には次の重要ポイントがあります:
(1)分かりやすいナビゲーション
(2)アンカーテキストマッチ
(3)画像のALT属性
(4)関連性の高いページヘのサイト内リンク
(1)分かりやすいナビゲーション
ナビゲーションというのはWebページ内のメニューのことです。
ナビゲーションには:
① ヘッダーメニュー
② サイドメニュー
③ フッターメニュー
があります。

ナビゲーションはユーザーに一目で分かってもらえるように明瞭に設計する必要があります。そうすることにより検索エンジンにもわかりやすくなり上位表示に貢献します。
さらには、サイトを訪問したユーザーが他のページも見てくれるようになりサイト滞在時間が伸びて検索エンジンによる評価が高まりさらに上位表示に貢献するようになります。
検索エンジンがナビゲーションにおいて評価対象にしているのは<a></a>というリンクを張るためのアンカータグがある、テキストリンクか、画像リンクのいずれかの形のものに限られます。
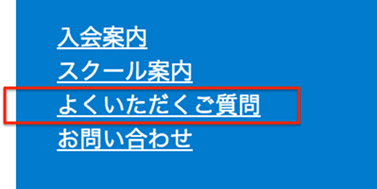
【テキストによるアンカータグの例】
<a href="qanda.html">よくいただくご質問</a>
↓

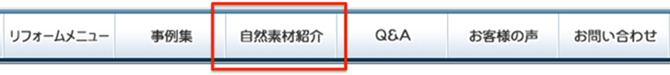
【画像によるアンカータグの例】
<a href="natural-material.html"><img src="images/header_menu04_off.gif" alt="自然素材紹介" border="0"></a>
↓

(2)アンカーテキストマッチ
Googleがその創業時期から高く評価する情報はアンカータグに記述されたテキスト(文言)情報です。
<a href="ryoukin.html">リフォーム料金表</a>
というようにとの間に「リフォーム料金表」というテキストを記述することにより、リンク先ページであるryoukin.htmlというページはリフォームの料金表だということをGoogleが認識して「リフォーム 料金」という検索キーワードや「リフォームの料金」または「リフォーム料金表」という検索キーワードでryoukin.htmlが上位表示しやすくなります。
Googleのこの評価方法を理解した上でリンク先の内容をGoogleに明確に認識してもらうためにアンカーテキストには手がかりとなるキーワードを含めるようにして下さい。
このようにとの間にリンク先の内容を記述することにより検索エンジンがリンク先の内容を理解してリンク先のページが上位表示しやすくする手法をアンカーテキストマッチと呼びます。
(3)画像のALT属性
画像でリンクを張る場合も同様に:
<a href="natural-material.html">
<img src="images/header_menu04_off.gif" alt="自然素材紹介" border="0">
</a>
というように画像のALT属性記述箇所にリンク先の内容を具体的な形で記述してリンクを張るようにするとリンク先のページがALT属性記述箇所に入れたキーワードで上位表示しやすくなります。
画像のALT属性はとの間に囲われていないリンク化されていない場合でも画像の表面に書かれている文言をそのまま記述するようにして下さい。
そうすることにより検索エンジンがその画像の内容を理解しやすくなります。
【アンカータグが無くリンク化されていない画像のALT属性例】
<img src="images/footer_logo.jpg" alt="エコリフォーム" border="1"></a>
↓

(4)関連性の高いページヘのサイト内リンク
サイト内の内部リンク構造を最適化する4つ目のポイントは、上位表示を目指すページからそのページと関連性の高いページにリンクを張るという事です。
そうすることにより検索エンジンは関連性が高いページが多数あるのでそのページは検索ユーザーにとってより深い情報が豊富であると判断して順位アップをしてくれるようになります。
上位表示を目指すページからは関連性の低いページへのリンクをなるべく削減して、同時に関連性の高いページヘのリンクを増やすようにして下さい。
どうしても関連性の高いページがサイト内で見当たらない場合は新規で作成してそのページにリンクを張るようにして下さい。
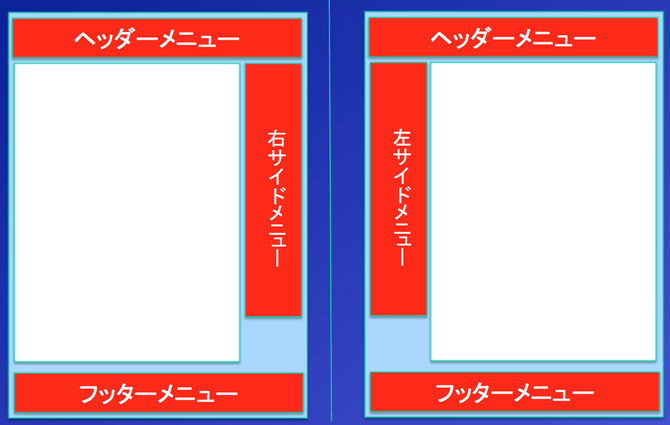
【関連性が高いページヘのサイト内リンクがある良い例】

【関連性が低いページヘのサイト内リンクが多い例】

各種タグ情報
その他の重要な内部要素技術要因の最適化テクニックとしては各種タグを使用して検索エンジンに情報を与える技術があります。
1、文書構造を示すタグ
(1)Hタグ・・・
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
(2)Pタグ・・・<p></p>
(3)リストタグ・・・
<ul>、<ol>、<li>
2、強調タグ
(1)ストロングタグ・・・<strong>
(2)イーエムタグ・・・<em>
3、インデックス関連タグ
(1)robots no index・・・
<meta name="robots" content="noindex">
(2)rel=nofollow・・・
<a href=" " rel="nofollow"></a>
(3)canonical・・・
<link rel=”canonical” href=” ” />
4、モバイル用タグ
(1)User-agent・・・
PHP、JavaScript、または.htaccessを使いデバイス毎に振り分けをします。
(2)viewport・・・
<meta name ="viewport" content="width=device-width, initial-scale=1">
これらのタグの詳細はSEO検定3級で詳しく解説しますが、こうしたタグを使うことにより自社サイトの内容をより明確に理解してもらい上位表示に役立てる事が出来るという事を認識して下さい。
次のページ:コンテンツ要因
前のページ:サイトテーマ
